|
Cascading Stylesheets (CSS)
An Introduction |
|
Prof. David Bernstein |
| Computer Science Department |
| bernstdh@jmu.edu |
|
Cascading Stylesheets (CSS)
An Introduction |
|
Prof. David Bernstein |
| Computer Science Department |
| bernstdh@jmu.edu |
link element with
rel="stylesheet", type="text/css",
and an appropriate href
media attribute (which can take values like
handheld, print, and
screen; can include operators like
and and or; and can use properties
like height and width)
can be used to choose between different stylesheets
(e.g., media="screen and (max-width:600px)"
indicates that this stylesheet should only be loaded
for screens with a width of 600px or less)<?xml-stylesheet type="text/css" ?>
processing instruction that has an appropriate
href
12.5pt)in, cm,
mm, pt (1/72 of an inch),
pc (12pt), px (0.75pt),
vh (1% of the viewport height) and
vw (1% of the viewport width).
120%)red,
Background) or an RGB value#f00),
#RRGGBB (e.g., #ff0000), or
rgb(R,G,B) (e.g., rgb(255,0,0) or
rgb(100%,0%,0%))
background-color, background-image
font-family, font-size,
font-style, font-weight
text-align, text-decoration,
text-indent, text-transform
* {color: black}
em {font-style: italic}
input+label {color: red}
figure figcaption{font-size: 10pt}
body > p {font-family: sans-serif}
p[class="opening"] {text-indent: 5ex}
a:hover {color: red}
p.opening {text-indent: 0ex}
p#warning {color: red}
id:
class:
An Excerpt from The Design and Implementation of Multimedia Software

body > p {
font-family: sans-serif;
}
dl {
margin-left: 10ex;
}
em {
font-style: italic;
}
em:hover {
background-color: yellow;
}
figure figcaption {
font-size: 10pt;
}
p {
text-indent: 5ex;
}
p.opening {
text-indent: 0ex;
}
<!DOCTYPE html>
<html>
<head>
<title>An Excerpt from The Design and Implementation of Multimedia Software</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<p>
Now that we understand the foundations of visual content
we can move to discussions of particular kinds of visual content.
This Chapter considers sampled static visual content.
</p>
<section>
<h1>Sampled Static Visual Content</h1>
<p class="opening">
The sampling of static visual content involves the sampling of
both the color spectrum and space (usually in that order). The
two are similar in that they both involve the discretization of
continuous information. They are different in their
dimensionality.
</p>
<dl>
<dt>Color Sampling</dt>
<dd>
A process for converting from a continuous (infinite) set of
colors to a discrete (finite) set of colors.
</dd>
</dl>
<p>
Such processes are sometimes called
quantization schemes. The result of color sampling (i.e., the
discrete set of colors) is often referred to as
a <em>palette</em>, though one has to be somewhat careful
because this term is sometimes used to describe the set of
actual samples and other times is used to describe the set of
all possible samples.
</p>
<dl>
<dt>Spatial Sampling</dt>
<dd>
A process for discretizing space.
</dd>
</dl>
<p>
Though there are many ways to perform spatial sampling, this
book limits its attention to the plane and, in particular, with
spatial sampling schemes that involve the use of a finite grid
with cells of equal size. In essence, one places a regular grid
on a planar surface and assigns a single color to each cell in
the grid.
</p>
<p>
The result of color sampling and spatial sampling is a
matrix/table of picture elements (or <em>pixels</em>), each of
which contains a single color in the palette. Such a
matrix/table is often called a <em>raster
representation</em>. One example is
illustrated in the following Figure. In practice, sampled
static visual content is usually created in one of two ways. In
some cases, it is created using a <em>scanner</em> that samples
from a source of some kind (e.g., a drawing or painting). In
other cases, it is created on a computer by a person (who
selects colors from a discrete set) using a
pointing device of some kind (e.g., a mouse or a pen on a
graphics tablet) that performs the spatial sampling. Two common
examples of sampled static visual content are <em>bitmapped
images</em> and <em>bitmapped fonts</em>.
</p>
<figure>
<img src="raster.png"/>
<figcaption>
A Raster Representation
</figcaption>
</figure>
</section>
</body>
</html>

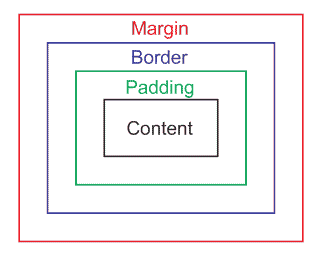
margin-top, margin-right,
margin-bottom, margin-left,
padding-top, padding-right,
padding-bottom, padding-left,
border-top, border-right,
border-bottom, and border-left)
border-width, border-color,
and border-style are also properties display property
which can be inline, block,
list-item, table-row,
table-column, etc...nav {
background-color: #cccccc;
border-color: #cccccc;
border-style: solid;
border-width: 10px;
}
nav > a {
border-color: #cccccc;
border-style: solid;
border-width: 1px;
color: #000000;
padding: 2px;
text-align: center;
text-decoration: none;
}
nav > a:hover {
border-left-color: #eeeeee;
border-top-color: #eeeeee;
border-right-color: #333333;
border-bottom-color: #333333;
}
<!DOCTYPE html>
<html>
<head>
<title>Using CSS to Create a Button Bar</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="buttonbar.css" />
</head>
<body>
<nav>
<a href="https://www.jmu.edu/">JMU</a>
<a href="https://www.cs.jmu.edu/">CS</a>
<a href="https://w3.cs.jmu.edu/bernstdh">Prof. Bernstein</a>
</nav>
</body>
</html>
/*
* The label to the left of (i.e., before) the input
*/
label.prefix {
background: rgb(204,204,204);
border-color: rgb(204,204,204);
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-style: solid;
border-width: 1px;
border-right-width: 0px;
color: rgb(102,102,102);
margin: 0px;
padding: 0px;
float:left;
width: 10ex;
}
/*
* The label to the right of (i.e., after) the input
*/
label.suffix {
border-color: rgb(204,204,204);
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-style: solid;
border-width: 1px;
border-left-width: 0px;
color: rgb(102,102,102);
margin: 0px;
padding: 0px;
padding-bottom: 1px;
padding-right: 3px;
}
/*
* The input
*/
input {
border-color: rgb(204,204,204);
border-style: solid;
border-width: 1px;
border-left-width: 0px;
border-right-width: 0px;
margin: 0px;
padding: 2px;
text-align: right;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="LabeledInput.css" />
<title>Labeled Input</title>
</head>
<body>
<section>
<p>
<label class="prefix">Weight:</label><input type="text" id="weight" /><label class="suffix">lb</label>
</p>
<p>
<label class="prefix">Height:</label><input type="text" id="height" /><label class="suffix">in</label>
</p>
</section>
</body>
</html>
top, right,
bottom and left Properties:
position Property:
static - use the normal flow (i.e.,
ignore top, right,
bottom and left) relative - use the normal flow and then
offset the boxabsolute - top, right,
bottom and left specify the
positionp.note {
background-color: #ffff00;
border-left-color: #ffff00;
border-top-color: #ffff00;
border-right-color: #aaaaaa;
border-bottom-color: #aaaaaa;
border-style: solid;
border-width: 3px;
position: relative;
top: -5em;
left: 50%;
width: 20ex;
}
<!DOCTYPE html>
<html>
<head>
<title>An Example that uses Positioning</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="stickynote.css" />
</head>
<body>
<p>
The sampling of static visual content involves the sampling of
both the color spectrum and space (usually in that order). The
two are similar in that they both involve the discretization of
continuous information. They are different in their
dimensionality.
</p>
<p class="note">
Should I add a formal definition of "color sampling" and
"spatial sampling"?
</p>
<p>
The result of color sampling and spatial sampling is a
matrix/table of picture elements (or <em>pixels</em>), each of
which contains a single color in the palette. Such a matrix/table
is often called a <em>raster representation</em>. One example is
illustrated in the following Figure. In practice, sampled static
visual content is usually created in one of two ways. In some
cases, it is created using a <em>scanner</em> that samples from a
source of some kind (e.g., a drawing or painting). In other
cases, it is created on a computer by a person (who selects colors
from a discrete set) using a pointing device of some kind (e.g., a
mouse or a pen on a graphics tablet) that performs the spatial
sampling. Two common examples of sampled static visual content
are <em>bitmapped images</em> and <em>bitmapped fonts</em>.
</p>
<p class="note">
Remember to add a figure that illustrates the different elements
of a raster representation.
</p>
</body>
</html>
An Input Field with an Internal Label

label {
color: rgb(153,153,153);
}
input:focus + label {
font-size: 50%;
z-index: 2;
}
input:valid {
background: white;
}
input:valid + label {
visibility: hidden;
}
p {
position: relative;
}
p label {
left: 0px;
position: absolute;
top: 0px;
}
p input {
background: none;
left: 0;
position: relative;
top: 0;
z-index: 1;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="InternalLabel.css" />
<title>Internal Labels</title>
</head>
<body>
<section>
<p>
<input type="text" id="weight" required /><label for="weight">Weight</label>
</p>
<p>
<input type="text" id="height" required /><label for="height">Height</label>
</p>
</section>
</body>
</html>
/* Properties of the nav element*/
nav {
background-position: right top;
background-repeat: no-repeat;
background-image: url('menuicon.png');
display: inline;
float: left;
height: 20em;
width: 10ex;
margin-right: 50px;
}
nav:before {
content: 'Menu';
}
/* Properties of both the MenuBar and all Menu elements */
nav ul {
border-style: solid;
border-color: black;
border-width: 1px;
/* Reminder that left is inherited (which is the default) */
left: inherit;
list-style: none;
/* Reminder that overflow is visible (which is the default) */
overflow: visible;
padding: 0px;
/* Use absolute positioning so that children can too */
position: absolute;
/* Reminder that top is inherited (which is the default) */)
top: inherit;
width: inherit;
}
nav ul:after {
content: '';
clear: both;
display: block;
}
/* Properties of all Menu and MenuItem elements */
nav ul li {
border-color: white;
border-style: solid;
border-width: 0px;
cursor: default;
display: table;
padding: 0px;
/* Use absolute positioning so that children can too */
position: relative;
width: 100%;
}
nav ul li:hover {
background-color: rgb(153,204,255);
border-color: rgb(51,102,153);
border-radius: 5px;
color: black;
}
/* Properties of all Menu elements */
nav ul li > ul
{
background: white;
color: black;
display: none;
padding: 0;
position: absolute;
left: 100%;
top: 0px;
}
/* Properties if a SubMenu */
nav > ul > li:hover > ul
{
display: block;
}
/* Properties of a SubsubMenu */
nav > ul > li > ul > li:hover > ul
{
display: block;
}
/* Properties of a SubsubsubMenu */
nav > ul > li > ul > li > ul > li:hover > ul
{
display: block;
}
/* Properties of the unique MenuBar */
nav > ul{
background-color: white;
display: table;
margin: 0px;
}
/* Properties of the "Clickable" elements */
nav ul li a {
cursor: pointer;
display: inline;
text-decoration: none;
}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="dropdown.css"
media="screen and (max-height: 400px)"/>
<link rel="stylesheet" type="text/css" href="slideright.css"
media="screen and (min-height: 400px)"/>
<title>An Example of a Pure Menu Systems</title>
</head>
<body>
<nav>
<ul>
<li><a>Find</a></li>
<li>Developer
<ul>
<li>Encoding
<ul>
<li><a>Western</a></li>
<li><a>Unicode</a></li>
</ul>
</li>
<li><a>Tools</a></li>
<li><a>Console</a></li>
</ul>
<li><a>Save</a></li>
</ul>
</nav>
<section>
<p>
This page illustrates two different kinds of pure menus - the
pure "drop down" menu system and the pure "slide right" menu
system. In a pure "drop down" system, the menus all have a
horizontal/row orientation and an expanded item appears below
its parent. In a pure "slide right" system, the menus all have
a vertical/column orientation and an expanded item appears to
the right of its parent.
</p>
<p>
You can see this by clicking on the [Developer] and
[Developer]-[Encoding] items, both of which expand.
</p>
<p>
<em>To change the menu system simply change the height of the
window.</em> Specifically, when the page height is less than
400px a "drop down" menu is used. Otherwise, a "slide right"
menu is used. (This page uses the <code>media</code> attribute
of the <code>link</code> element to determine the stylesheet
and, hence, the style of menu.)
</p>
<p>
Note that "traditional" menu systems use a hybrid approach in which the
first-level menus "drop down" (but with a vertical/column orientation)
and subsequent levels "slide right". This is illustrated
on the following page: <a href="menus-hybrid.html">menus-hybrid.html</a>.
</p>
</section>
</body>
</html>