Getting Started
Using the Browser App
If you want to use the browser app, then you don't need to install anything. Just click on [Share] to share files with someone, open the link sent to you by a person who wants to share files with you, or [View] to share a scratchpad.
Using the SMYC Plugin for jGRASP
jGRASP is a simple integrated development environment (IDE) used by many beginning programmers. You can share files from within jGRASP using the SMYC plugin.
To install the SMYC Plugin for jGRASP:
-
Download the
.zipfile. -
Unzip the
.zipfile into thetoolsdirectory/folder that is under theextensionsdirectory/folder underneath the directory/folder where jGRASP is installed. (The easiest way to find this directory/folder is to search for one of the other jGRASP plugins, likeWebcatTool.class,JUnitTool.class,FindBugsTool.class,DCDTool.class, orCheckstyleTool.class). - Start jGRASP. (The SMYC plugin should load automatically.)
- Click on [Tools]+[SMYC]+[Configure].
-
Enter the URL of the SMYC host you are using. For example:
https://w3.cs.jmu.edu/bernstdh/Web/SMYC/and click on [OK].
At this point, you should be able to click on the SMYC icon to share files.
Sharer
Usage
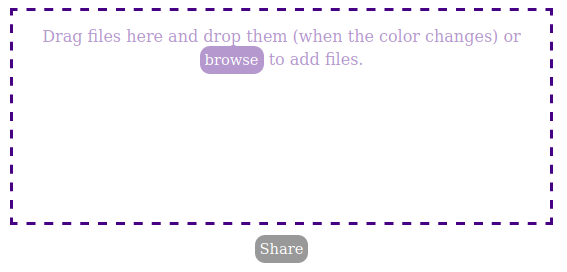
The Sharer GUI looks something like the following:

The dashed box contains the list of files to share. If you are using the browser app it will be empty initially. If you are using the plugin for jGRASP it may be populated with files from your active directory/folder.
You can add files to the list in two different ways. If can click on the [browse] button, a file explorer will open and you can navigate to the appropriate directory/folder and select the file or files you want to add. Alternatively, you can drag one or more files from a file explorer onto the list and drop them. You can add files as many times as you want.
To remove a file that was added mistakenly, simply click on the [X] button next to the name of the file.
To share all of the files in the list, click on the [Share] button.
After you click on the [Share] button, a new tab/window will open containing a Viewer for the files you shared.
Troubleshooting
-
If the [Share] button on the Sharer is not enabled after adding files to the list
it probably means that the
config.json file is missing (on the HTTP
server).
-
The list should change color when you are able to drop files. If it doesn't and you
are unable to drop the files, you may need to move the mouse slightly.
-
If the Viewer does not open after you click the [Share] button, you may need to enabled
pop-ups.
config.json file is missing (on the HTTP
server).
Viewer
Usage
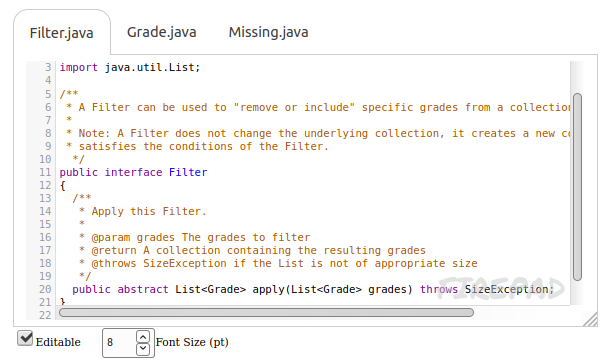
The Viewer GUI looks something like the following:

Each tab contains its own file. You can check/uncheck the [Editable] checkbox to control whether or not you will be able to edit the files. You can change the font size by typing in a value or adjusting it with the increase/decrease buttons. You can resize a tab by dragging the lower-right corner.
The query string in the link/URL provides information to the database about the files to display. Normally, the link/URL will be provided by the Sharer, or given to you by someone who wants to share some files with you, so you don't have to worry about the query string.
If the query string is empty/missing, as will be the case
if you open the Viewer directly, there will be only one tab and it will be
named scratch. You can use the scratch tab like
scratch paper, and the URL/link can be shared in the normal way.